CSS: Truques para dominar a propriedade Float
O float é uma propriedade meio imprevisível no CSS. Este é um tutorial explicando passo-a-passo o seu funcionamento com alguns macetes que você não encontrará em nenhum site de referência CSS.
Para começar, vou usar uma estrutura Html simples com 3 tags Div:
<div class="tudo"> <div class="menu">Menu</div> <div class="conteudo">Conteúdo</div> </div>

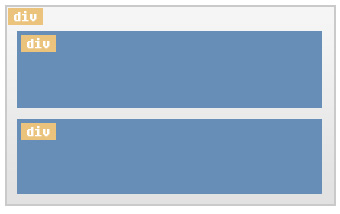
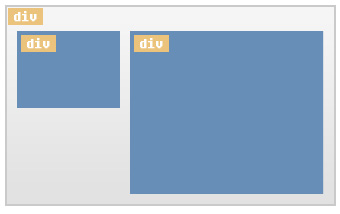
O Float é uma propriedade que faz o objeto flutuar í esquerda ou í direita do restante do conteúdo. Se quisermos o menu í esquerda e o conteúdo í direita, o que os desenvolvedores geralmente fazem é:
.menu { float: left; width: 30%; }
.conteudo { float: right; width: 60%; }
Mas isso pode gerar uma série de dores de cabeça mais a frente no desenvolvimento. Vamos estudar o que pode dar errado e entender o porquê.
Macetes que ninguém ensinará para você
Esta técnica gera – principalmente no Internet Explorer – 2 erros de renderização:
1. Float sobrepõe o resto do site
Note que a borda do div pai que chamamos de “tudo” não está acompanhando os divs internos (.menu e .conteudo).

Para forçar o div “tudo” a circular também os objetos com float, mude o seu modo de exibição para table desta forma:
.tudo { display: table; }UPDATE: um hack que pode funcionar melhor que o display:table; é adicionar uma div com clear: both; depois de todos os divs flutuantes.
.clear { clear: both; }
<div class="clear"> </div>Muito bom, agora que o seu float está integrado com o restante do conteúdo da maneira que você queria, falta o cheque-mate.
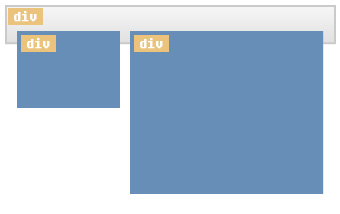
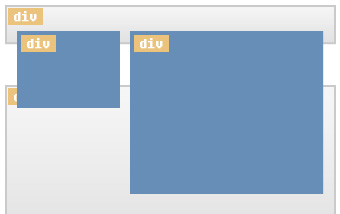
2. Float:right não alinha com o Float:left
Quem já encontrou este problema sabe o quanto é irritante. Em alguns casos, as colunas não ficam uma do lado da outra NUNCA, por mais que você tente.

Para corrigir isso devemos usar o Float da maneira correta. Ao invés de colocar float:left; no da esquerda e float:right; no da direita, colocamos apenas no da esquerda e deixamos o da direita alinhar naturalmente com um espaço de margem.
Veja como é simples:
.menu { float: left; width: 30%; }
.conteudo { margin-left: 30%; }Veja o código combinado de html e css:
<!-- CSS -->
<style rel="stylesheet" type="text/css">
.tudo { display: table; }
.menu { float: left; width: 30%; }
.conteudo { margin-left: 35%; }
</style>
<!-- HTML -->
<div class="tudo">
<div class="menu">Menu</div>
<div class="conteudo">Conteúdo</div>
</div>
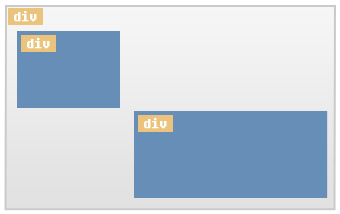
Finalmente, um float dentro dos padrões e funcionando em qualquer browser. A fera está domada!
helio
manero esse display: table
sabia nao, eu ja colocaria tudo pra flutuar…
faria uma gambiarra total xD
assim fica melhor
Gabi
display: table, também n conhecia! Mto boa a dica!! Como sempre! =D
Helder Santana
Estava conversando com o Dulcetti no Blogcamp PR sobre o display:table , segundo ele não é 100% efetivo para floats.
Abraço.
Richard Barros
@helder: Certamente não é 100% efetivo, mas servirá em alguns casos para alguem que esteja quebrando cabeça na montagem de um layout com float.
Lembro a todos que os macetes ou css hacks em geral não devem ser incorporados í sua metodologia de desenvolvimento, mas conhecer todas as possibilidades certamente ajudará numa situação extraordinária.
Jonathan
Cara…so num te do um bjo pq eu num so gay…heheheh… vlw d+++… salvou o dia !!!
Paola Sales
Oie Richard!
Feliz 2008!
:o)
Vanessa
Poxa, funcionou legal no firefox, mas no IE 7 não funcionou….não testei no IE 6.
Tem algum macete pra funcionar no IE 7?
gabriel
Valeu mesmo!!
Tava arrancando os cabelos hehe.
Já tinha feito muita gambiarra pra tentar solucionar este problema! Acho que a unica coisa que não tinha tentado era isso… porém tenho um pouco de receio a como isto funciona no IE, ele não interpreta bem a propriedade display:table;
No IE 6 funciona quando você coloca um elemento float:left e um float:right, mas porque nesta situação o elemento ao redor aumenta sempre nele mesmo sem declarar esta propriedade, digamos que é um bug para o bem… mas bom seria se em todos funcionasse da mesma maneira…
A propósito não testei no IE 7
guz
mano vc me salvo 😀
Junior
Valeu cara. Gostei dos macetes que postou aqui.
Sempre vou me lembrar dessas dicas
=)
E os testes q eu fiz pro site q eu to fazendo, funcionou em todos os browsers (Firefox 2.0.0.12, IE 7, IE 8 beta, Safari 3.1 e Opera
9.26) sem problema nenhum.
Vai pros favoritos
=)
Paulo Henrique
Primeiro duvidei do código mas quando pus a mão na massa vi que estava tudo certinho. Parabéns pelo blog, cara.
Wilian Fiabani
caro Richard, tudo bem?
poderia me explicar brevemente como faço para que um div circule outro(um div dentro de outro), de forma que o div interno(conteudo) esteja com position:absolute?
desde já agradeço, grande abraço Richard.
Aurélio
Estou com o mesmo problema da Vanessa. No IE 7 não funciona. Alguma dica?
Fernando
Cara, cacei isso semanas! Uma dica simples e valiosa! Obrigado!
Nota para Wilian: acho que div absolute é referente í janela e não ao div-pai. Pra isso, o div deveria ser relative.
Mário Homem
Você é “GRANDE”… Uma dica bem estruturada e útil… bem haja… Pena não existirem mais como você a partilharem algum conhecimento…
Guto
Demais o artigo, valeu mesmo! Rápido e prático, acabou com as dúvidas que eu tinha. Já está no s favoritos.
Julio Faerman
clear:both salvou minha pele. valeu d+!
Henrique
Rapaz… salvou minha pele também, tive o mesmíssimo problema do div pai não acompanhar o conteúdo dos divs com float.
fiz conforme o exemplo e agora funfa na boa!
parabéns!
Daniel Andrade Cyprestes
Caraca cara valeu mesmo se nao fosse voce eu teria tomado dois tapas na cara que eu apostei eu nem sabia desse display: table; cara serio mesmo valeu ai.
marcos felipe
Bom d+ velho =)!
quando de poe + alguns ae pra nós. by
João Gabriel Taig
Muito bom, você devia ganhar um premio procuro na net algo parecido a muito tempo e não achei você sem duvida resolveu todos os meus problemas.
Mt obrigado.
Wagner Andrade
Muito bom.
A tempos procuro uma explicação como essa.
Obrigado.
Dirceu
Amigo como faço para alinhar no centro, uma imagem com essa função “float”?
Obrigado!
Alice
Richard,
Usei a sua dica e funcionou perfeitamente. Obrigada. Você já está no meu “favoritos”.
Mas gostaria de saber se pode me ajudar um pouco mais….fiz um site com o menu do lado esquerdo e o conteúdo do lado direito se divide em duas colunas. Está lindo no IE 7.0 e no Firefox, mas no IE 6.0 a última coluna da direita fica abaixo da central. Pode me dar alguma dica pra resolver isso? Estou há tempos tentando resolver isso e não consigo.
Se puder ajudar agradeço.
Obrigada.
Lucrecio
eu não sei na verdade se o meu site e e-mail está em funcionamento porque ainda não enviei qualquer informação no meu site e nã sei enviar no meu proprio
Gray
Exatamente o que estava precisando, obrigado
cleobes
alguem poderia me ajudar como fazer o preencimento de um espaço que existe no site.
Pois se eu colocar um background-color, ele pega todo o fundo da prncipal e eu somente queria que ela ficase no nas divs da esquerda e da direita.
Obrigado
Rodrigo
Muito útil! voce salvou minha vida.
Daniel
Valeu Richard!
Muito Bom!
Obrigado!
Thiago Rodrigues
Cara, tu salvou meu dia tbm! Isso me fio de grande ajuda. Muito obrigado msm. Que Deus continue abençoando sua vida para que vc possa continuar abençoando a nos, amadores e profissionais da web.
Valeu MSM!!!
raphael
cara o display table não funciona legal no crome. se já fez o teste? eu estou tendo problemas se souber me avisa ai se der [email protected]
valeuu
Vivian Ferreira
Olá! Muito obrigada pela dica!!
Me ajudou muito!
Daniel Façanha
Cara muito Obrigado ja estava ficando louco com essas divs que não alinhavam. Muito obrigado mesmo.
Abraço.
Alexandre Américo Fumes
Eu gostaria de Adicionar mais algumas informações a este ótimo post!
Utilizando essas técnicas que o Richard Barros passou… Se tiver uma tag dentro do conteudo…
O design pode se desfazer… Seja com o o conteudo e o menu desalinhados ou então com um espaço no começo e no fim do conteudo…
Para corrigir isso! Poem no CSS
p {margin:0;}
Se ainda não funcionar coloque um ESPAíO FORíADO
Que é ” ” ( sem as aspas ) antes da TAG se necessário coloque outro depois da tag tbm!
Que corrige o problema…
Isto pode acontecer também com a tag
Se verificar na net tem posts falando que isso pode acontecer com outras tags tbm e tem css’s que resetam as propriedades de margin dos elementos… é uma boa nesses casos…
Abraço… Xande!
Alexandre Américo Fumes
HTML não está ativado… é proteção do blog msm…
Mas de qualquer modo eu coloco com espaços
“& n b s p ;” (SEM ASPAS E SEM ESPAíOS ENTRE AS LETRAS!) ISSO é o ESPAíO FORíADO!
Richard Barros… Corrige aew meu coment plz!
keven
vale fera!!!
Guille
muito bom estou começando a estudar CSS, a dica do clear: both; é melhor pra esse caso, vlw pelas dicas ein… abraço.. e sucesso!
Douglas
Cara muito bom, obrigado, agora consegui entender a propriedade float.
abraços!
Adriel
Olá, agradeço seu post. Leigo no assunto, acabei por descobrir que o meu problema de alinhamento entre as duas sidebars do meu blog se encaixa no item 2: Float:right não alinha com o Float:left.
Eu só tenho esse problema no IE 6, dentre os outros browsers: Opera, FF, Chrome e versões superiores ao IE 7 na qual testei. Penso em consertar isso no IE 6 porque meus visitantes que usam essa versão do navegador representa pouco mais de 30%, no entanto, seguindo sua diga de retirar o elemento “Float” de uma das sidebar e usando o “margin-left”, também não obtive resultados, a sidebar 1, da esquerda, insiste em ficar abaixo da sidebar 2.
Basicamente, o espaço reservado no laytout as duas sidebar está assim no CSS:
“/* Side */
.SR { width: 350px; float: right; position: relative; padding: 0px; }”
Aí vem as configs da:
Sidebar 2 (direita):
“/* Side Right*/
.SRL { width: 170px; float: right; position: relative;}”
Sidebar 1 (esquerda):
“/* Side Left*/
.SRR { width: 130px; float: left; padding: 0px 0px 0px 0px;}”
Isso no modo padrão, antes de usar o elemento “margin-left” que também não deu certo. Você teria alguma sugestão a mais?
De qualquer forma já agradeço pelo seu post sobre o elemento “float” 😉
Lineker
obrigado pela dica…
Gabriel
Meu to aprendendo agora webdesigner e isso foi uma “mão na luva” era exatamente o que tava me prendendo…valew, ótimo post, e realmente funciona.
Rafael Santana
Muito obrigado pela dica! Me foi MUITO útil.
Abraços
gadarf
Muito bom o tutorial.
Neu
Parabéns
meuito bom ;D
como vc disse, “macetes que você não encontrará em nenhum site de referência CSS.” .
Abraço
Jefferson
Cara, interessante vc falar do assunto, mas o floate left no menu e rigth no conteudo funciona sim. Mas vc tem que definir bem o tamanho das duas divs, caso contrário uma vai tero deslocamento indesejável. Embora somente o float left já resolva o problema.
Flw!
Gustavo Antão
Estou com o mesmo problema do Adriel, alguém sabe como resolvê-lo?
Moiza
Best tuto for use float eveeeeer
Michael DOni
Muito bom… mas faltou umas coisinhas que ajudam quando se está mexendo com float… usar um clearboth depois de terminar uma “LINHA” de divs ou de estágio do site é sempre bom, pois isto limpa o que foi feito anteriormente, e algumas vezes usando o clear:both alguns navegadores entendem de mandeira errada criando espaços etc… tem que formatar tudo mesmo assim…
Mas o tutorial é show eim
da uma ajuda boa =D
Fernando Schuindt
Puts cara! Muito bom!
Afinal o float era uma faca de dois gumes 😀
Muito obrigado!
OBS: Ganhou um feed reader 🙂
Ha.
Para ficar mais padronizado e arrancar esse hack chato da clear… não acha legal colocar um float na div=”tudo” (prefiro main exemplo) e no body, se poem margin:auto; pra ficar centralizado ??? se puder dar a opinião, favor!!! eu uso desse modo.
DIEGO
Cara,
este seu tutorial é perfeito!
simples o objetivo!
eu trabalho muito com float e nunca encontrei algo que solucionasse meu problema com estes floats
Valeu Cara
Obrigado
Quanto ao POST do Adriel
você já tentou colocar os div .menu .conteudo como display inline
ja resolví alguns problemas desta forma
até Mais
Maico
Valeu mesmo cara!! Me ajudou muito hoje!
Wellington
ítimo post, bem explicativo.
A primeira coisa que tentei fazer foi um float left em uma div e float right em outra, não ia alinhar nunca rsrs.
Alexandre Broggio
Vlw mesmo pela dica era exatemante isso que estava procurando ^_^ Obrigado
Klício Silva
Muito boas as dicas publicadas aqui friend!
Estou com 8 meses estudando webdesign e ainda encontro muitas dúvidas o que é normal, mas o importante é que eu gosto do assunto e não vou desistir.
Estou projetando o meu site o com certeza essas dicas vão ajudar bastante, já te add aos meus favoritos ae 😉
Tive uma dúvida em relação ao html, como eu faço para incorporar o estilo, terei que incrementar com método de link juntado ao css?
Se puder responder eu agradeço.
Alessandro
Que essa página dure para todo sempre !
EXTRAORDINíRIO !
O assunto discutido “Float” do CSS é de grande dificuldade no entendimento, mais nesse post parecia que estava-mos lendo o tuto com grande facilidade !
Chamamos isso de Professor ou “Mestre”.
Parabéns e Sucesso!
Vitor Melo
Uma técnica que costumo utilizar é a usar o atributo: overflow: auto; na div de conteúdo, sendo assim, ela automaticamente irá englobar as outras.
Gustavo Willer
Este float tava dando mta dor de cabeça rsrs.. fiz umas gambiarra utilizando float nas outras divs
e resolveu …
mas depois de ler esse post agora é so alegria
Excelente tutorial
Sucesso com o blog
Fabiano
não tem noção de quantas pessoas já ajudou.
devia receber um premio.
Marcos
Cara gostei das dicas. Eu estou comessando agora com o tabless e tenho tomado muito cora mais acho que agora fou conseguir resouver um pouco dos meus problema vale!..
wake
Cara muito bom esse tutorial, me ajudou muito, eu tava quase jogando o pc no chão de tanta raiva, eu nunca iria conseguir alinhar duas divs, valew mesmo.!
Rafael Amorim
Sensacional!!!!
me ajudou d+!
Parabens!!!
@faelAmorim
Camila
Me poupou algumas horas de cabelo branco! rsrs
Chupacabras
Valeu a dica … deu um adianto no meu Layout =D
Adolfox
Pelo que verifiquei na web, a opção table está disponível para IE somente a partir da versão 8. Porém, para que funcione a partir da versão 6, basta habilitar o strict mode em seu documento (X)HTML através do doctype switching.
Eu obtive bons resultados em meus testes tanto no IE6+ e FF.
Espero que a dica possa ajudar alguém.
Kelinha
Nossa =D
Adoooorei..me salvou…
Obrigada, otima as dicas *-*
Bjuxxx
nox
Salve, salve Richard!
Dicas usadas com sucesso, e blog adicionado aos favoritos.
Valeu,
[]´z
Nox.
Marcio
Oi Richard,
Cara, seu post foi demais! Me deu a maior força, caiu como uma luva no que eu tava precisando resolver.
Um abraço!
Thiago Pacheco
Nada como as dicas de um profissional! Obrigado Richard!
Luan Ramos
Muito bom esse ‘display: table;’ não o conhecia,
eu usava no lugar do ‘display: table’ um ‘overflow: hidden;’.
Abraço.
Marcos Paulo
O ‘display: table;’ não funcionou pra mim aqui
Eu fiz funcionar criando uma div com ‘clear: both;’ abaixo das divs “menu” e “conteudo” mas ainda dentro da div “tudo”
Um abraço!
Weber
Venho utilizando o display:table e é uma propriedade excelente. Ajuda bastante.
Belo post!
alan
valeu esta precisando dessa propriedade para alinhar uns anuncios do adsense!!
Flavio Paiva B. Harder
Puxa, passei muito tempo sem saber o que fazer nesses casos. Isso que dá a gente relaxar no estudo dos atributos CSS menos usados. Obrigado por acaber com meu sofrimento.
Thiago Prazeres
Muito boa a dica. Parabéns.
Vinicius
Olá, Hello, please, por favor, qual component Joomla você utilizou para este formulário? Joomla component which you used for this form? Qual Nome? What Name? Obrigado!! Thanks!!
[email protected]
Eduardo
Valeu Richard, salvou minha pele, tava quase destruindo tudo. Obrigado.
GB
Santo Google. E santa dica. Valeu!
paineis de senha
muito boa esplicaçoes deu pra entender tudo, parabens agora da para fazer certinho as divis.
Cesar
ZBlac
Amigo … Valeu mesmo,
Feliz 2011 … tudo de bom…
Luiz
Cara vlw ae….isso me salvou xD
Parabéns pelo site!
Allan
Foi muito útil sua explicação, mas no meu caso, tenho um formulário onde um campo fica ao lado do outro (float:left;) e quando não quero que o campo inicie ao lado do outro, uso o (clear:right;) para o campo iniciar na próxima linha. No mozilla funciona que é uma beleza, mas no IE a ordem dos campos fica completamente louca… tem alguma sugestão ?
Muito grato!
Allan
Deivid Filipe
Eu não uso nem o display: table, nem o Clear:both eu uso
overflow:auto
Renato
Isso so da certo se colocar um height da div conteudo.
Caso contrario nao da certo!
Anderson Batata
Cara estava precisando disso! Valeu mesmo.
Danilo
Alguém pode me tirar esta dúvida: Quero fazer uma sombra ao redor de toda uma div, como a desse site, o corpo.
Valeu.
Diego
cara valeuuuuuuuuuuuu!!!
me resolveu um surper problema.
Luiz
valeu
problema resolvido.
Rodrigo
Vlw… obrigado!!!
Adelson
Vlw cara Muito boa essa dica e bem explicada vle mesmo tava quebrando a kbeça aqui muito obrigado
Alguém
Cara mesmo depois de muito tempo, ajudou-me muito!
Valeu cara!
Ciencia
Muito bom resolvi um problemao que na veradade era muito facil de resolver, e que tinha se tornado um tabu!!!
Exelente Site gostei…
T+
Bruno
Eu uso overflow:hidden na div que engloba, assim ele força a altura dela de acordo com o conteúdo.
Guigo
Sem gambiarra gente. Atribua as divs de dnetro display:inline-table e pronto, a div mae crescerá junto, abs.
Takaite
Kara, vlw pelas dicas! Estou a 2 horas aqui brigando com as divs, css e float!
Adriano Luz
VOCí É ‘O CARA’
vlw!
Iago Bernardes
Kra… vc é fera mesmo…
por causa desse “display:table” eu tava rachando a kuka… e nada dava certo..
vlw mesmo
Fernando
Caraca, um tutô feito em 2007 e ainda salva vidas até hoje
(a minha por exemplo kkkkkk)
vlw msm mano se ainda vc estiver por ai =D
Daniel Tokarski
Muito bom!!!
Salvo minha vida esse display table!!!!!!!!!!!
Clã Celestial Blog
Creio que ao dar display table ele se comporte como uma tabela, perdendo as vantagens de ser uma div.
Ou seja seria melhor usar uma tabela logo.
roger
Cara a Div possui muitas formas, por isso existe o “display” do css, a grande vantagem das divs sobre as tabelas é poder herdar essas propriedades do css, então as vezes vc vai kerer usar algo semalhante a uma tabela(na questão de posicionamentos e enquadramentos), então vc poderia usar divs com displays: table, table-cell ou table-row, pode confiar seu site vai ficar muito mais limpo no código e com o funcionamento esperado.
Weber
Rapaz, muito obrigado! Me salvou, assim como a muita gente que ja publicou comentarios aqui.
Abracos!
Carlos Gomes
Parabéns pelo excelente post!
Eu estava procurando a dias para resolver esse problema, esse display table é excelente.
Abraços
Kerollen
Richard,
Muito obrigada, foi muito util, estava quebrando a cabeça já com isso…\o
Maicon
Parabéns, foi muito útil pra mim esse tutorial!
vlw
Matheus
Funcionou perfeito. Era isso mesmo que eu precisava.
Obrigado
Cristiano
Parabéns Richard, seu artigo é curto e bem esclarecedor.
Jonathas
ítima dica, desde 2007 ajudando desenvolvedores com os problemas gerados pelo float.
Muito Obrigado =)
Bruno
Olha to aprendendo um pouco de html e css mais na hora que eu fiz o menu ele fico com uma margin left que nao sai por nada ai o menu fica com espaçamento oque pode ser!#menu ul li{
float: left;
display:inline;
padding:16px 0px;
margin:0;
}
#menu ul li a{
font:17px Arial, Helvetica, sans-serif;
color:#FFF;
padding:15px 15px;
text-decoration:none;
text-transform:capitalize;
border-right:1px solid #fff;
}
Féll Borges
Artigo simples e de utilidade máxima!
Muito obrigado.
Marcos
Porra cara me salvo a pele legal agora com esse display:table; valeu!!!!!
Tekateh
Nossa muito obrigada *-* foi MUITO útil =D
com toda certeza quando meu novo layout estiver pronto irei colocar um link direto para seu site *-*
Beijos
Tí¢nia
Digo que foi um site ABENíOADO… só pode… Já estava ficando biruta e quase desistindo… Muuito obrigada!
Douglas
Muito Bom!!!
Estava quebrando a cabeça por causa de uma div que dei float left
http://www.santacruzfcsc.com.br link “jogos”
Valew!!!
Tu és o cara!!!
Fill
Que técnica em ! vich
Giovane
Esse valeu eu comentar e dar um Joinha 😀
Muito bom cara!!
Obrigado por tudo 😀
Rodrigo Bacelar
Muito bom o post, me ajudou bastante! Muito obrigado!
Rebeca
Incrível! Resolveu o meu problema, valeu =)
Fernando
Não gostei.
Você acabou alterando a marcação, deixando ela menos semí¢ntica e criando uma dependência da mesma com o CSS. Além disso, existem formas melhores de solucionar esse tipo de problema.
Luan
Olha fernando eu tentei de diversos modos e nunca encotrei forma melhor de resolver esses problemas, mas se você conhece outro, compartilhe conosco.
John
Você é uma mãe! =]
Jhonatas
Cara vc me salvou mesmo tem muito tempo que eu venho quebrando acabeça com isso nunca achei nada que falasse disso \o/\o/\o/\o/!!
vc é o cara
da
é mais simples usar overflow no tudo
overflow: auto;
width: 100%
ailson
Cara estou fazendo um site gerenciavel, e trabalhando com muito float, esse POSTE me ajudou e muito vlw!!!
Renato
Muito bom o post, facilitando a vida de vários programadores iniciantes e também de alguns programadores mais experientes. Parabéns!
Marcos Xavier
Muito bom o texto cara.Parabéns.
jjdomroam
Amigo muito obrigado pelo posto!
Estava quebrando a cabeça faz tempo com isso ! ja tinha arrumando uma gambiara para resolver, mas aqui no seu post realmente entendi a coerencia dos floats e pq usar os ( Clear ) .
valeu kara !
Breno
Meu conteudo da div que quero posicionar no codigo fica abaixo do conteudo da div que tem que ficar do lado se e que voce me entende o que eu faço ??
Alan Clesio
Muito boa a dica. Com certeza ajudou a muita gente! Parabéns, cara!
Lia
Nossa…. vc viaja demais nas divs!! rsrsrs
Kleber Eduardo
Obrigado!!! Salvou mais uma alma… rss
Walter Vinicius
Cara muito Obrigado me ajudou bastante vc tem mesmo rasão ninguém te ensina estes truques…
Obrigado…
JACS
Muito útil.
Obrigado.
Dionatan
Muito bom! E ainda tu prova utilizando no próprio CSS do teu site! 😉
Marcus
no caso se eu quiser alinhar uma imagem no canto inferior direito como eu faço?
Tiago
Baaaahhhhh. Muito Obrigado. Salvaste meu dia.
Anísio
Valeu cara me ajudou muito!!! Obrigado, ótimo post!
Paulinhoerry
Pela primeira vez aprendi a propriedade float de verdade, parabéns cara, excelente post, muito bem explicado.
Bruno
Valeu mesmo amigo estava já me matando tentando achar o erro e era este bendito clear que salvou tudo! Muito Obrigado, Waleu!
cezinha
Pode usar a propriedade overflow:hidden ao invés de usar display:table
Bernardo
São esses problemas com float que quase ninguém aborda. Boas dicas 😀
Aderson
Olá brother, estou com problemas sempre utilizei esse código:
#Tudo {
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:1;
}
e vi que você só usa:
.tudo { display: table; }
.menu { float: left; width: 30%; }
.conteudo { margin-left: 35%; }
ira da algum erro se eu ultiliza assim :
#Tudo {
position:absolute;
display:table;
clear:both;
left:0px;
top:0px;
width:100%;
height:100%;
z-index:1;
}
Fico grato!!!
Julian
Up! Valew , me ajudo bastante 🙂
Iago Sousa
Com o novo CSS eu utilizo uma maneira mais “fácil”.
No caso do seu exemplo seria algo como:
.tudo:after {
clear: both;
}
Não precisa adicionar uma div vazia (hack).
=]
Jean Carlos de Oliveira
Obrigado! Funcionou perfeitamente. \o/
Everton
Adicionando para os favoritos (:
André
Muito bom mesmo!! A anos que tinha essa dúvida! Show de Bola. valeu
Ivan
Cara vlw msm salvou minha vida agora, ja nao aguentava mais quebra a cabeça para achar um jeito de resolver esse problema
Marcos Barbosa
Muito bom seu artigo Richard. Esse problema da div geral não acompanhar era um problema que ainda não tinha resolvido. Muito obrigado. Parabéns pelo trabalho!
Neto
Poxa era realmente o que eu precisava muito obrigado.
Pedro
Melhor tutorial. Salvou a minha vida! Muito obrigado! 😀
Gilberto
Thanksssss!!!!!!!!
Thiago
Eu ja conhecia esse comando, mas esse blog me fez relembra tudo, obrigado.
DTA
Ponto House - Revista de Música eletrônica
Muito bom, me ajudou bastante, Obrigado!
Alex
nuss e pensar que eu fiquei 3 horas tentando resolver!!!
Muito bom !!
Obrigado pela ajuda!
Mário Costa
Cara obrigado por essas dicas, eu estava usando ja o hack clearfix, entretanto estava com problema com o que a div abrigava e esse tutorial me ajudou bastante com o isso.
Cassiano
Cara. Já estava irritado com estas divs. Você salvou o meu monitor de levar um soco (rsrsrs)
Obrigado
Richard
O melhor tutorial que encontrei.. consegui finalmente alinhar os códigos direita e esquerda. Valew
Hosana
Amei 😀
marllon
Boa tarde!
Como eu faria para colocar mais de uma div ao lado da outro.
Como exemplo segue o site:
http://www.superplayer.fm/
FabiorSodré
Maravilha! Muito bem analisado, parabéns!
FábiorSodré
Não deu certo no firefox, porém obtive o mesmo efeito com display:block;
Post excelente, parabéns!
LeandroR
truque obsoleto, post de 2008. tem modos eficazes de se fazer isso sem necessidade de alterar o display do elemento vejam: http://css-tricks.com/all-about-floats/
IkaroDeviluke
Valeu amigo, me ajudou muito.
Fernando
Excelentes dicas, obrigado por compartilhar. Abraço.
Rei
Tmbem n conhecia display:table. valeu!
Leonardo
Muito bom seu conteuto, só tenho uma duvida, quero colocar o 3º div do lado, mas não estou conseguindo, isso e possivel? vc pode me ajudar?
Cofres
Como faço para que ele ajusta na pagina toda o qual é o código ?
Fábio
Alguém sabe se é possível usar com sobreposição de imagens no outlook 2010 ?
Obrigado.
Fábio
Postando novamente, a tag que eu tinha colocado não foi.
____________________________-
Alguém sabe se é possível usar DIV com sobreposição de imagens no Outlook 2010 ?
Ricardo Akira
Parabéns isso me ajudou muito
Wagner
Não funcionou no Firefox 29.0.1, achei que ia dar certo, mas não deu 🙁
Wagner
Quero me desculpar por meu comentário anterior dizendo que não havia funcionado no Firefox 29.0.1, o problema é que meu servidor não estava atualizando, então depois de ter reiniciado a máquina funcionou sim, valeu amigo.
Edivaldo
Tenho um site com um tema que a barra lateral está do lado direito e queria mudá-la para o lado esquerdo. No CSS do tema a parte que cuida disso está assim:
.content-area {
width: 100%;
float: left;
}
.site-content {
margin: 0 340px 0 0;
}
.site-sidebar {
width: 300px;
float: left;
margin: 0 0 0 -300px;
}
Sempre que tento mudar fica um conteúdo atrás do outro. Como devo modificar isso?
Desde já, agradeço sua ajuda.
Samuel Castro
Bom dia Richard.
estou com um danado de um problema tão simples mas acho que por falta de conhecimento eu estou em duvida.
Estou criando em HTML/CSS uma pagina e o problema está relacionado a POSICIONAMENTO.
Ja li diversos sites e ninguém ajuda apesar da grande explicação que me passam.
Quero que uma <div id="Ex-Direita" não se alinhe com a
mas quando eu jogo o CLEAR:BOTH ou CLEAR:RIGHT a continua alinhada e não é empurrada para baixo.
Esquerda {
clear:both;
float:left;
margin-left:20px;
position:relative;
border:2px solid red;}
Direita {
float:right;
background-color:green;
color:white;}
Preciso que me explique de um jeito que não seja muito formal para melhor entendimento. abraço!
Samuel Castro
CORREííO DO COMENTARIO !!!!
Bom dia Richard.
estou com um danado de um problema tão simples mas acho que por falta de conhecimento eu estou em duvida.
Estou criando em HTML/CSS uma pagina e o problema está relacionado a POSICIONAMENTO.
Ja li diversos sites e ninguém ajuda apesar da grande explicação que me passam.
Quero que uma <div id="Ex-Direita" não se alinhe com a <div id="Ex-Esquerda"
mas quando eu jogo o CLEAR:BOTH ou CLEAR:RIGHT a <div id="Ex-direita" continua alinhada e não é empurrada para baixo.
Esquerda {
clear:both;
float:left;
margin-left:20px;
position:relative;
border:2px solid red;}
Direita {
float:right;
background-color:green;
color:white;}
Preciso que me explique de um jeito que não seja muito formal para melhor entendimento. abraço!
Fagner Lima
Sensacional a dica do “display: table;”. Eu sabia do macete de adicionar uma div com “clear: both;”, mas essa outra dica é muito mais direta.
Cristy
Consegui fazer isso com dois Fieldset, porem, como ficaria o css para alinhar 3 tres fieldset lado a lado?
Cristy
Consegui fazer isso com dois Fieldset, porem, como ficaria o css para alinhar 3 tres fieldset lado a lado? Quando eu tento com o terceiro fieldset ele não alinha automaticamente, Tira esta Duvida Por favor.
Diogo Dias
Muito massa! ocorreu tudo certo.
David
No meu caso mesmo colocando a parte do margin ela ainda fica uma linha abaixo em vez de ficar no lado
Matheus
Cara….. Conseguisse resolver o meu problema (e dessa galera toda aí em cima) da forma mais simples e bem explicada que eu vi na internet.
Parabéns! (já salvei teu site aqui e vou ler ele todo, com certeza vai valer a pena)
abraços! 🙂
Michael
Cara muito obrigado por isso, uma coisa tão simples de resolver e me deu tanto problemas em anos, faz muito tempo que faço sites e esse era meu principal problema, sempre resolvia definindo um height para a div “tudo” no caso e esse display: table salvou…
Tiago
Obrigado, estava quase ficando careca de tanta raiva 🙂
Neyelson
MEU AMIGO, MUITO OBRIGADO, VOCí SALVOU MEU DIA COM ESSE DISPLAY TABLE
Wendel
Vlw cara. Salvou o dia. Estava quebrando a cabeça pra tornar meu site responsivo e essa dica salvou meu dia.
Gil Marinho
Fala aí Richard Barros, Homem Máquina, tudo bem?
Suas dicas de CSS sempre salvando as pessoas no dia a dia do Web Design, inclusive a minha.
Muito obrigado cara e continue contribuindo com a comunidade.
Um abraço do Gil Marinho.
Isis
Gostei daqui. O fisioterapeuta mostrou um travesseiro magnético mas reforçou que não pode ser muito rígido. Quem daqui já teve esse travesseiro da Colchão Inteligente que apareceu na globo? http://travesseiro-nasa-magnetico.com.br
Ramna
Gostei das matérias. Estou precisando de um travesseiro terapêutico mas reforçou que não pode ser muito firme. Quem daqui já usou esse travesseiro da Colchão Inteligente que apareceu na globo? http://travesseiro-nasa-magnetico.com.br
Weslen
Vlw cara!
Estava com algumas dúvidas terríveis e seus exemplos me esclareceram muita coisa.
Cristiano P Maldonado
Ajudou a resolveu um probleme de lay-out em um site.
Valeu!!!!!
Lucas Melo
Parabéns pelo post, simples, com exemplos diretos e muito bem explicado. Me salvou haha’
Sucesso, abraço!
Mathias Ribeiro
Valeu pela explicação cara! Muito bom!
Eduardo Tell
Se vocês não conseguirem…deem uma olhada na propriedade clear, com por exemplo tinha uma classe com a propriedade “clear:both”, por isso não dava certo 😉
Carolina santos
Obrigada! Salvou meu TCC.
Rodrigo B
Estou tendo muitas dificuldades, para fazer com que a div menu lateral esquerdo div, acompanhe o height da div . Já que esta última tem conteúdo diní¢mico , diferente da primeira. Alguma sugestão?
Guido Fawkes
Holy carajo, amigo! Você realmente me ajudou, eu não sabia que o float:left e o float:right não se alinhavam, fiquei quase uma hora tentando ajustar e não conseguia, valeu mesmo!
Sirlene Duarte
Esse tutorial é salvador! Muito bom você ter compartilhado com a gente 🙂
Felipe Cí¢ndido da Silva
Muito obrigado, me ajudou.
Randys
Olá estou com um problema na propriedade float, tem um espaço entre os posts que não consigo resolver, alguém poderia me ajudar.
Segue a imagem.
https://2.bp.blogspot.com/-0rnK-AW3CIk/V_GI6IkOkUI/AAAAAAAAJlg/yPRrssTVcvcY8AptFcNr2zzkh5Ki0DyzQCLcB/s1600/site.jpg
Meu CSS:
.post {
background: #fff none repeat scroll 0 0;
color: #454545;
float: left;
height: 100%;
line-height: 1.6em;
margin-bottom: 25px;
margin-right: 25px;
overflow: auto;
padding: 15px;
width: 440px;
}
paulo
PArabéns, ainda não tinha visto alguém com tanta paciência e até “DESENHAR”, para explicar esse filho do capiroto kkkkkkkkkkkkkkkkkk
lucas
Valeu, cara me ajudou muito!! Me popou muitas horas. kkkkk
Muito Obrigado!
Anderson
esse display: table; vicia muito galeria
mais o correto é usar o clear:both
Hugo Leonardo
Excelente post. Me salvou!!
Christopher Genius
Estou feliz por ter me envolvido no processo, nunca soube que ainda são hackers reais até que conheci este [email protected] também conhecido como G.H.G,
Eu atualizei com sucesso minha avaliação da escola superior, agora a universidade aplicada me deu admissão, eu sou o máximo
pessoa mais feliz em todo o mundo. Graças a Deus Todo-Poderoso por trazer [email protected] meu caminho.
Rafael
Cara… sem palavras, uma simples linha e eu me matando aqui… Muito Obrigado!!!
pintura residencial
Perfeito nos ajudou muito em nossos sites de pintura residencial
ACACIO A MARTINS
Parabéns!
Manuela
Meu Deus do céu, salvou meu site!
MUITO obrigada, de verdade
Nossa, nem sei como agradecer
Fred
Engraçado. Para o meu layout dar certo eu tive que usar float right e left. Se eu colocasse apenas de um lado, não dava certo
Marcos
em pleno 2020 achei esse post de 2008 que sanou a minha dúvida… agora nunca mais erro em