Economizando código no CSS: Margin, Border e Padding
Continuando com o uso de abreviações em CSS vamos aprender a definir usando pouco código as propriedades margin, border e padding de um elemento.
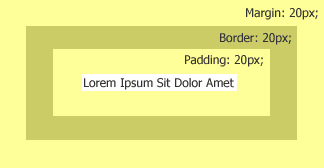
Antes de tudo precisamos entender como funciona esse rendering. Veja uma figura que ilustra o posicionamento de cada uma dessas propriedades:

A definição é bem simples: Padding é a distí¢ncia entre o conteúdo e a borda do elemento e margin é a distí¢ncia entre o elemento e outros elementos do conteúdo.
A propriedade Border
Esta propriedade é usada para definir o estilo, cor e espessura da borda do elemento. Veja um exemplo:
p {
border-style: dashed;
border-color: #000000;
border-width: 20px;
}Agora vamos aprender a usar todos os estilos em apenas uma linha.
p {
border:
border-width border-style border-color
}O Resultado, usando nosso exemplo, seria então:
p { border: 20px dashed #000000; }As propriedades Padding e Margin
As regras são as mesmas para as duas, então usarei apenas a propriedade Padding como exemplo.
p {
padding-top: 10px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}Para abreviarmos, usaremos os valores no sentido horário começando por Top, ou seja:
p { padding: top right bottom left. }E o resultado, usando nosso exemplo, seria:
p { padding: 10px 0px 10px 0px; }Caso as verticais (top e bottom) e as horizontais (right e left) sejam iguais, como no exemplo, podemos abreviar ainda mais usando a seguinte estrutura:
p { padding: verticais horizontais; }E nosso exemplo usando esse tipo de abreviação ficaria assim:
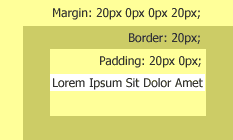
p { padding: 10px 0px; }Agora basta usar as mesmas regras para definir as margens. Veja mais uma imagem ilustrativa para ajudar a entender.

Só para ter uma noção maior dessa economia de código, nosso primeiro exemplo de padding tinha 85 caracteres, e o ultimo apenas 24 caracteres.
Veja também meu artigo sobre economizar código no css com a propriedade font.
helio
legais esses posts pra economizar codigo. tem como economizar height e width tb?
Asukao
Tech bullshit
Queremos textos engraçados…fora conteúdo tecnico
Sai dae ricao tu n sabe nada.
Carlos Eduardo
Não entendo porque haveria como economizar height e width, já que eles são uma propriedade só, né? Heehe…
Quanto ao padding, ainda há uma outra maneira, digamos, se eu quiser definir um padding-top, pagging-left e right iguais, e o padding-bottom diferente do padding-top é só fazer:
elemento { padding: 10px 5px 0; }
desta forma a gente define que o elemento terá padding-top 10, padding-right: 5px, padding-bottom: 0, e padding-left: 5px.
Há outras formas de se estilizar as bordas, economizando linhas, quando envolve larguras de borda e cores diferentes, mas vou acabar me extendendo demais por aqui hehe 🙂
Francis JS
Parabéns!!! Muito grato por compartilhar conhecimento…
Muita paz, saúde e prosperidade! :^)
Milton J. Neto
pouts cara, fazia tempo que estava a procura de algo simples pra me dizer isso! Obrigado! Sucesso!
Boyun ask_ ipi
Can I simply just say what a comfort to find a person that really knows what they’re discussing over
the internet. You actually know how to bring an issue to light and make it important.
More people ought to read this and understand this side of the story.
I was surprised that you’re not more popular because
you certainly have the gift.
Hilda
Pretty! This has been an extremely wonderful post. Many thanks for
providing this info.
improve ranking
What’s up everyone, it’s my first go to see at this web site, and article is genuinely fruitful for
me, keep up posting these posts.